摘要:本文将介绍如何在12月13日使用jQuery(简称jq)实时获取input的值,适合初学者。通过简单的步骤,手把手教你如何利用jQuery的实时事件监听机制,轻松获取用户在输入框中输入的内容。本文内容实用,易于理解,适合初学者快速掌握这一技巧。
前言介绍
随着Web开发技术的不断进步,实时处理用户输入信息变得越来越重要,jq作为一款轻量级且功能强大的JavaScript库,能够帮助开发者轻松实现这一需求,本文将指导初学者如何在12月13日(或其他任意时间)使用jq来实时获取input的值,并对其进行处理。
准备工作
在开始之前,请确保你已经具备以下条件:
1、一台可以运行Web浏览器的计算机。
2、已经安装了jq库,如果还未安装,你可以通过CDN引入或者下载源码进行本地引入,示例代码如下:
```html
<script src="https://code.jquery.com/jquery-最新版本号.min.js"></script>
``` 或直接下载jq库文件并引入。
详细步骤
步骤一:创建HTML结构
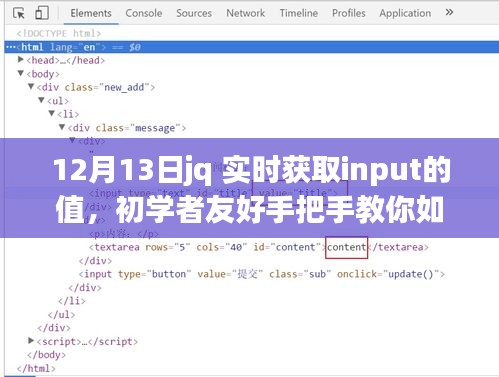
创建一个简单的HTML页面,包含一个input元素和一个用于显示结果的元素(如p标签),示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实时获取input的值示例</title>
</head>
<body>
<input type="text" id="myInput" placeholder="请输入内容...">
<p id="result"></p>
<!-- 引入jq库 -->
<script src="https://code.jquery.com/jquery-最新版本号.min.js"></script>
<!-- 插入你的JavaScript代码 -->
</body>
</html>步骤二:编写JavaScript代码实现实时获取input值的功能,使用jq的on方法监听input元素的keyup事件,当用户在输入框中键入内容时触发事件处理函数,示例代码如下:
$(document).ready(function(){ // 确保文档加载完成后执行代码
$('#myInput').on('keyup', function(){ // 当输入框内容变化时触发事件处理函数
var inputValue = $(this).val(); // 获取输入框当前的值
$('#result').text(inputValue); // 将获取到的值显示在结果区域中
});
});
```步骤三:保存并运行你的HTML页面,在浏览器中打开该页面,然后在input元素中输入文本,你会看到实时获取到的值已经显示在页面上,如果页面没有按照预期工作,请检查HTML和JavaScript代码是否有误,并确保jq库已经正确引入,步骤四:进阶功能拓展如果你想要实现更复杂的实时处理功能,你可以根据需求修改事件处理函数中的代码逻辑,你可以添加验证逻辑来确保用户输入的数据符合特定格式要求,或者在用户输入时动态更新页面的其他部分等,四、常见问题与解决方案如果在操作过程中遇到任何问题,例如无法获取到input的值或者无法触发事件处理函数等,请检查以下几点:确保jq库已经正确引入;检查HTML元素ID是否正确;检查JavaScript代码是否有语法错误等,五、总结回顾通过本文的学习,你应该已经掌握了如何使用jq实时获取input的值,这是一个非常实用的技能,在Web开发中经常需要用到,希望这篇文章能够帮助你顺利完成任务或学习这项技能,如果你有任何疑问或建议,请随时与我们联系,祝你在Web开发的道路上越走越远!六、拓展学习建议如果你对Web开发感兴趣,我强烈推荐你进一步学习JavaScript和jq的相关知识,你可以通过阅读官方文档、参加在线课程或查看其他教程来不断提升自己的技能水平,也建议你学习其他前端技术,如React、Vue等,以帮助你构建更复杂的Web应用程序,七、版权声明本文内容仅供参考和学习交流之用,如有任何版权问题,请联系我们进行删除或修改,感谢你的阅读和支持!转载请注明来自上海伟信电子商务有限公司,本文标题:《12月13日初学者指南,手把手教你使用jq实时获取input的值》
百度分享代码,如果开启HTTPS请参考李洋个人博客










 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...